時刻表メモサービスを作った
普段、電車とバスで通勤してるのだが、電車とバスの時間を覚えられない。
特に帰りはいつも決まった時間にオフィスを出るわけではないので、もう数分早くオフィスを出たら急行に乗れたのに、というようなことも多い。 ググれば時刻表の一つも出てくる時代だが、毎日ググるわけにもいかないし、時刻表出てきたら出てきたで、 現在の時間から一番近いのはどれで今から急げば間に合うのか、みたいなの考えるのもだるい。
そもそも時刻表とか全部出てきてもノイズでしかなくて、自分の通勤時間帯のよく使う時間帯、特に夜の数時間とか見れればいい。 あと何分で発車するかとか一目で分かれば、ちょっと急げば乗れそうだな、とかの判断もできる。
ということで、そんな要件を満たすシンプルな時刻表のメモサービスを作ってみた。 https://mytimetable.tmtk.net/
使い方
説明の必要もないくらいシンプル。

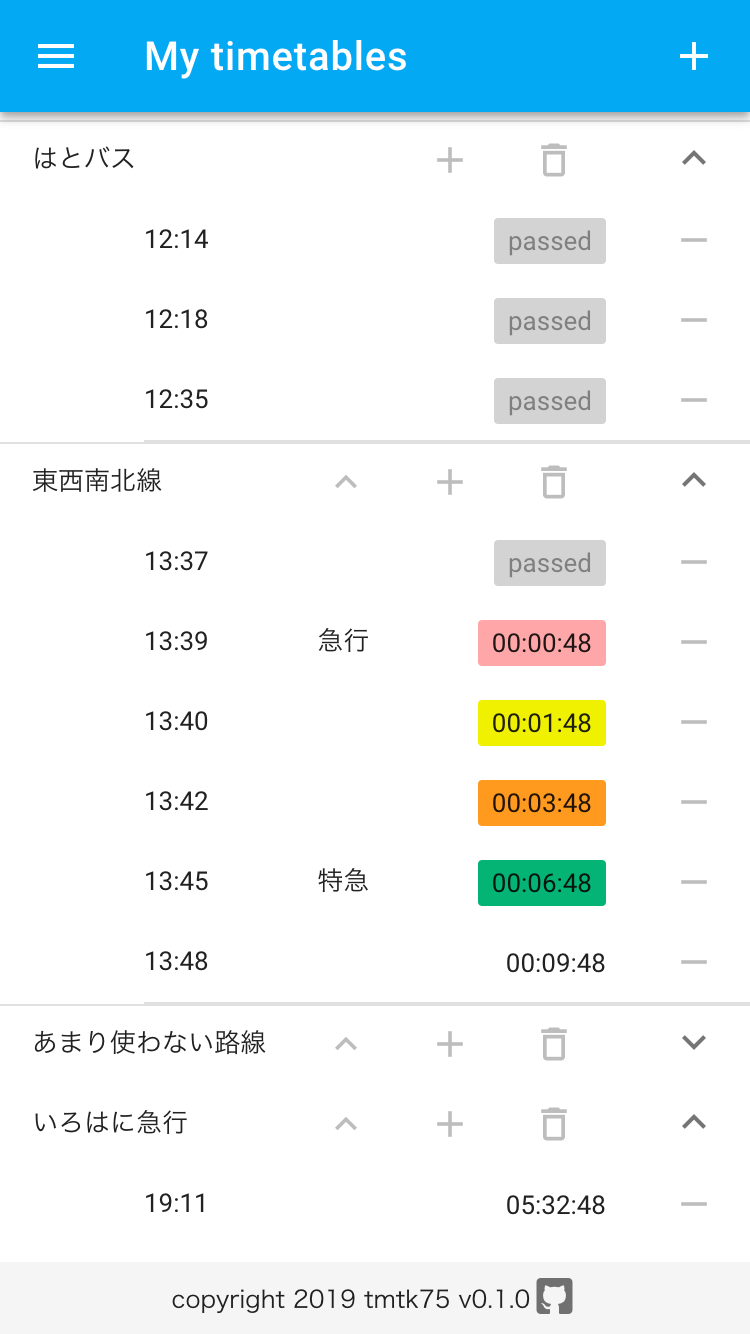
- 時刻表を右上の+ボタンで追加。名前タップで後から変更。
- 時刻表ごとの+ボタンで時刻を追加。
- 時刻追加後にタップで「急行」などの説明を追加。
- 発車済みの時刻は
passedと表示される。 - もうすぐ発車しそうな時間は色が変わる。
- 7分 〜 5分前: 緑。普通に歩いても間に合うね。
- 5分 〜 3分前: オレンジ。小走りでいけそう。
- 3分 〜 1分前: 黄色。タイミング次第ではいけるか?
- 1分 〜 発車: ピンク。次のを待ったほうがいいね。
オレンジ、黄色があったら発車が近いので今の自分の位置から行けそうなら小走りで。 ピンクは危ないので次のバス・電車を待ちましょう。駆け込み乗車ダメ。
実装
Nuxt.js + TypeScriptで、デプロイはnetlify。 リポジトリはここ。https://github.com/tmtk75/mytimetable
データの保存は全部localStorage。通信とかしてないので端末間での同期とかはできないしやる気がない。 別の端末へデータを持っていきたいときは、localStorageの中身を表示するビューを作ったのでJSONをコピペで。
仕事ではフロントエンドやらないんだけど、こんな私でも思いついてから形にするまで1日程度で自分用の小さいサービスがHTTPSで運用できるなんてほんといい時代。
